Gridea 客户端部署站点到 Netlify 教程
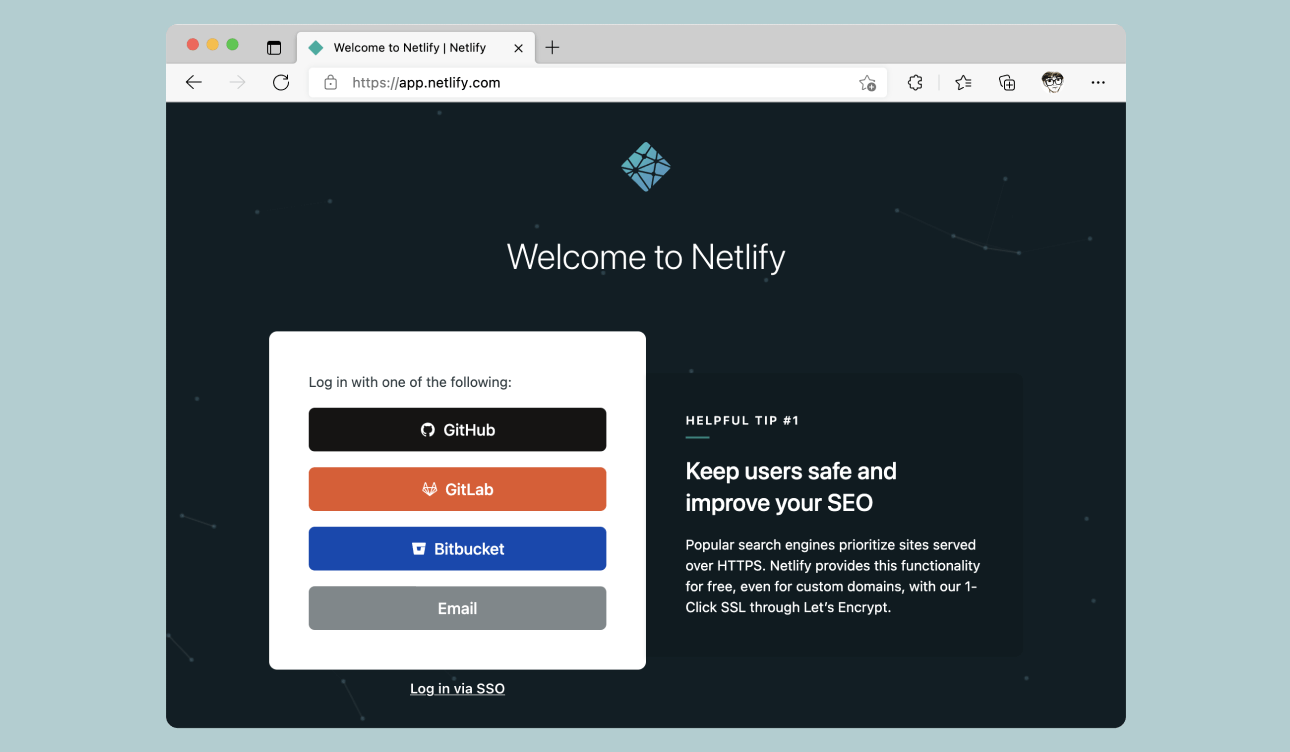
- 登录到 Netlify 网站。如果你还没有帐户,可以使用第三方账号登录或注册一个。

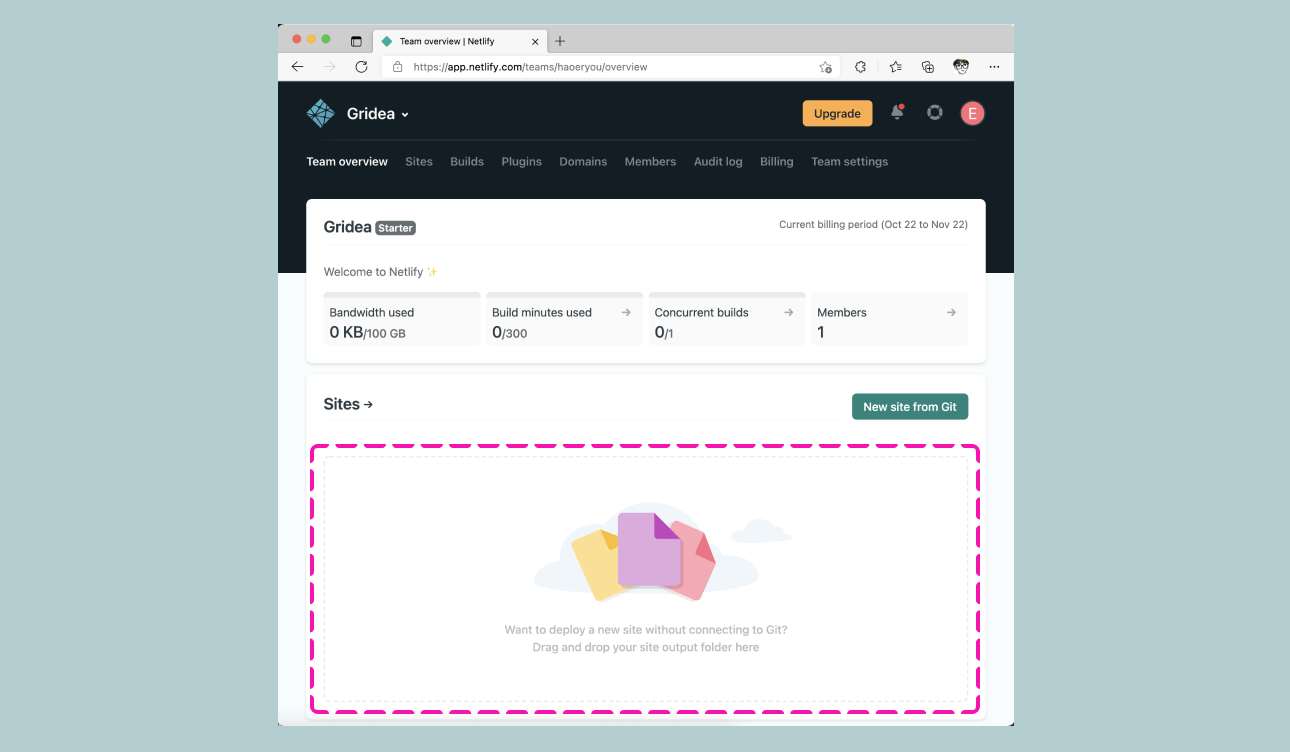
- 下载示例压缩文件,然后拖放到你的站点的框中。(不需要解压)

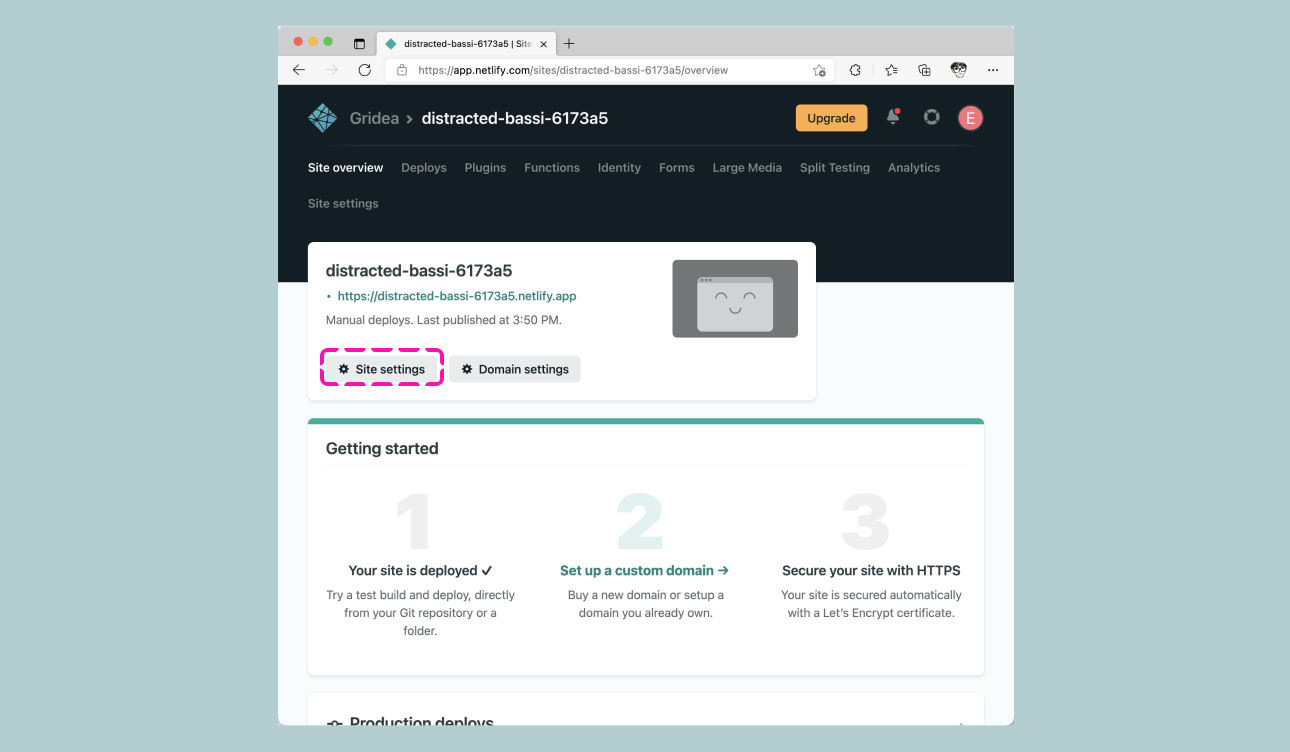
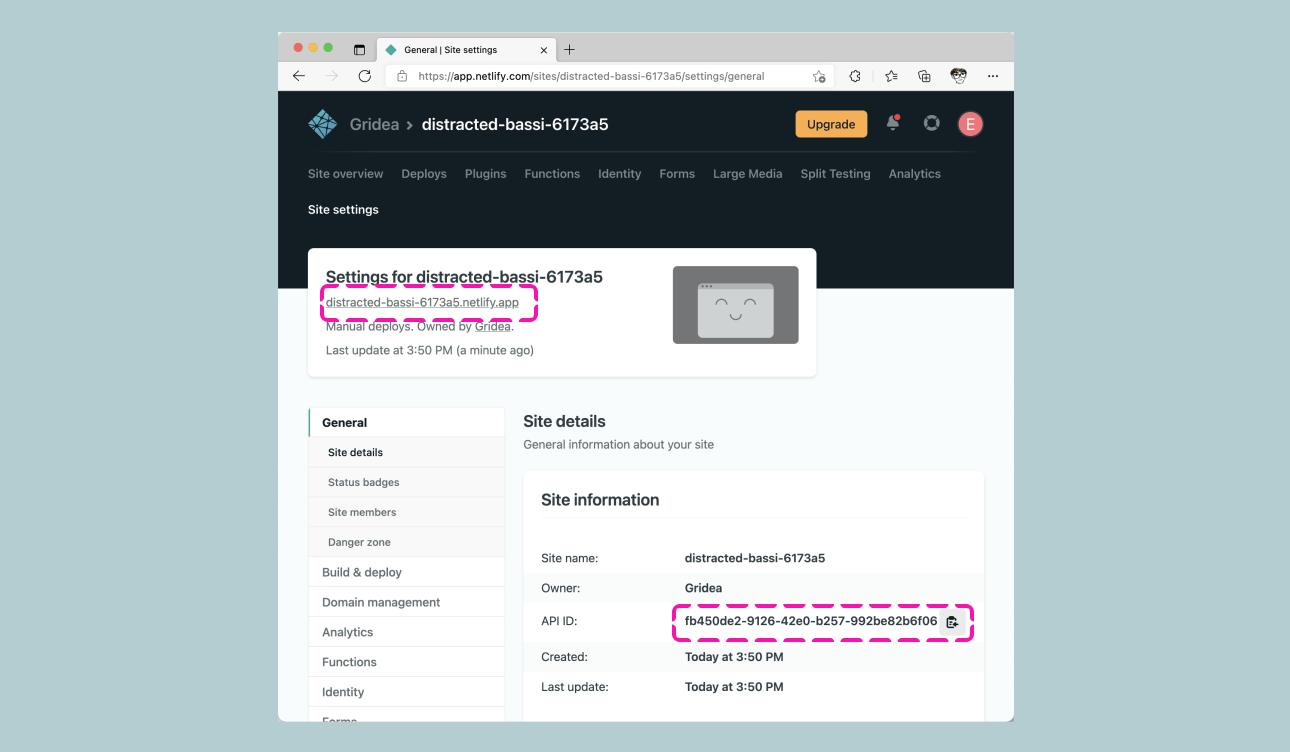
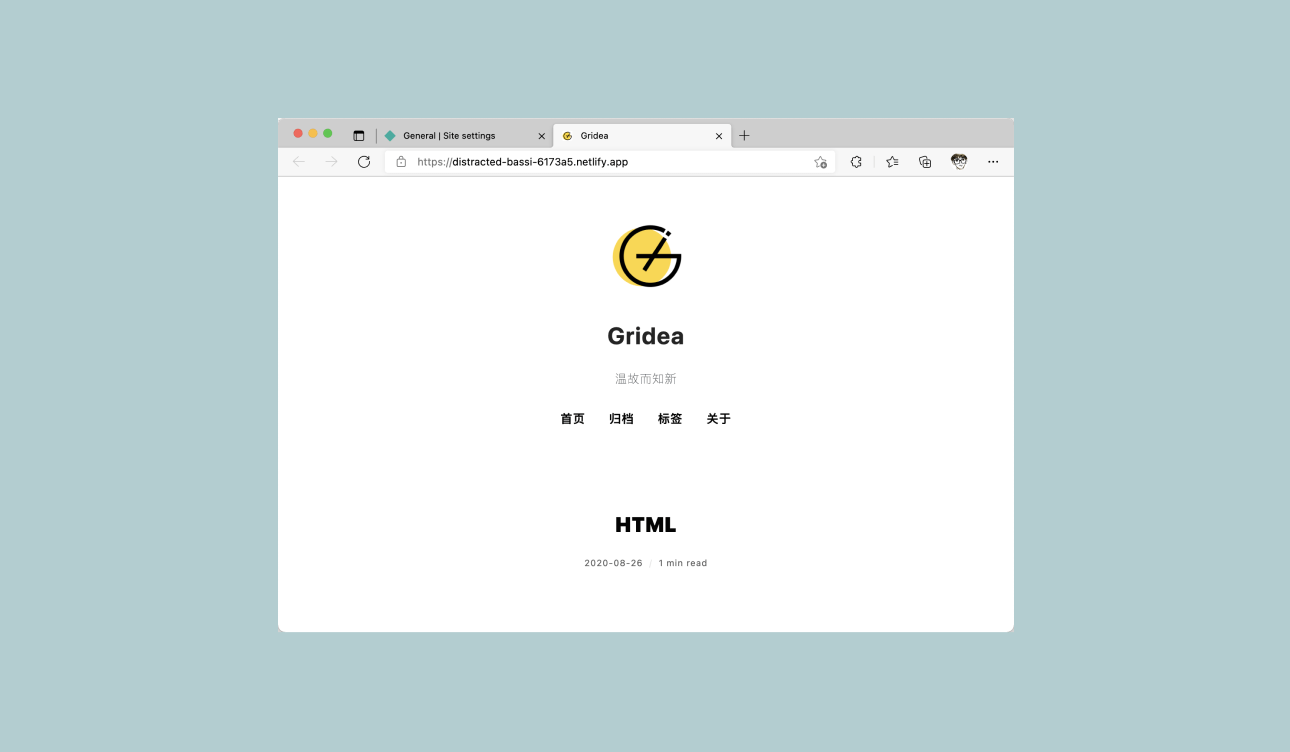
- 文件上传后,你将看到 Netlify 已经自动为你创建好了一个网站,你可以点击下图中的绿色链接进行测试。点击 “Site settings” 按钮,跳转到站点详情页,这里有我们需要的两个信息:网站域名 和 网站 ID(Site ID)。将这两个信息复制下来保存到你的本地。稍后将在 Gridea 中使用。


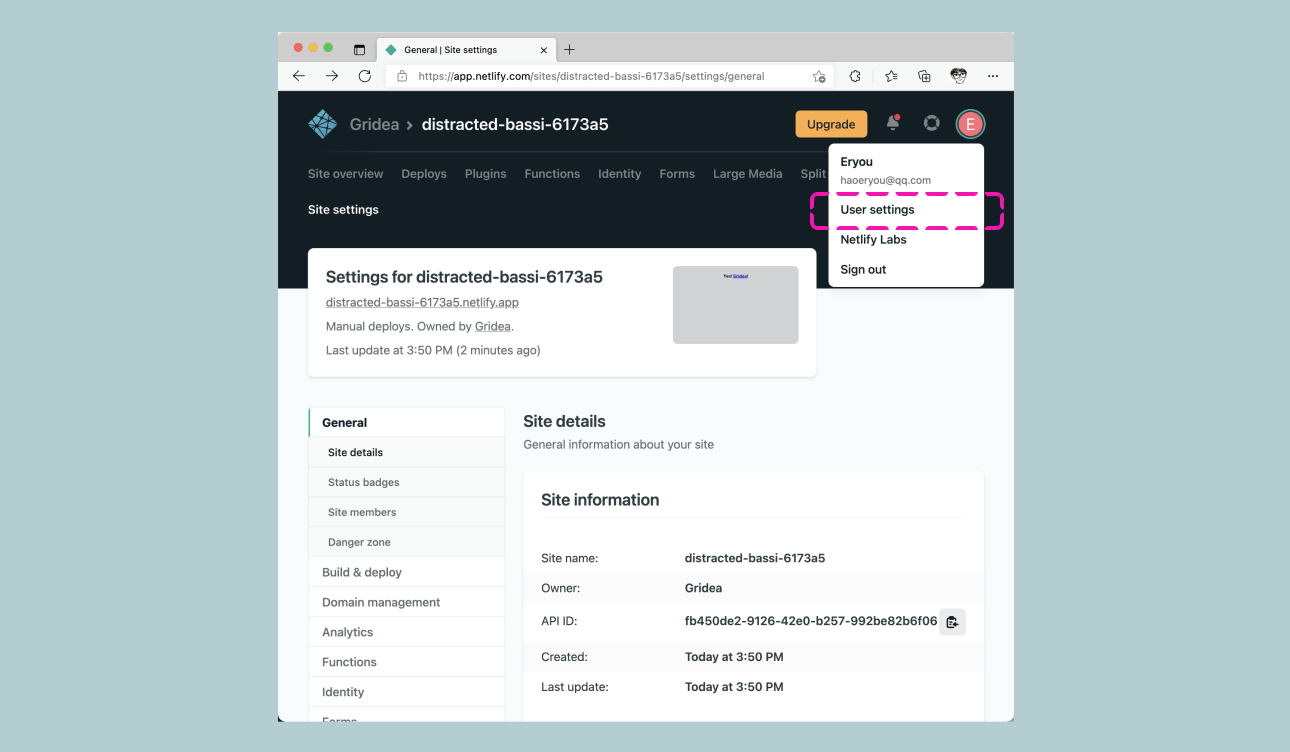
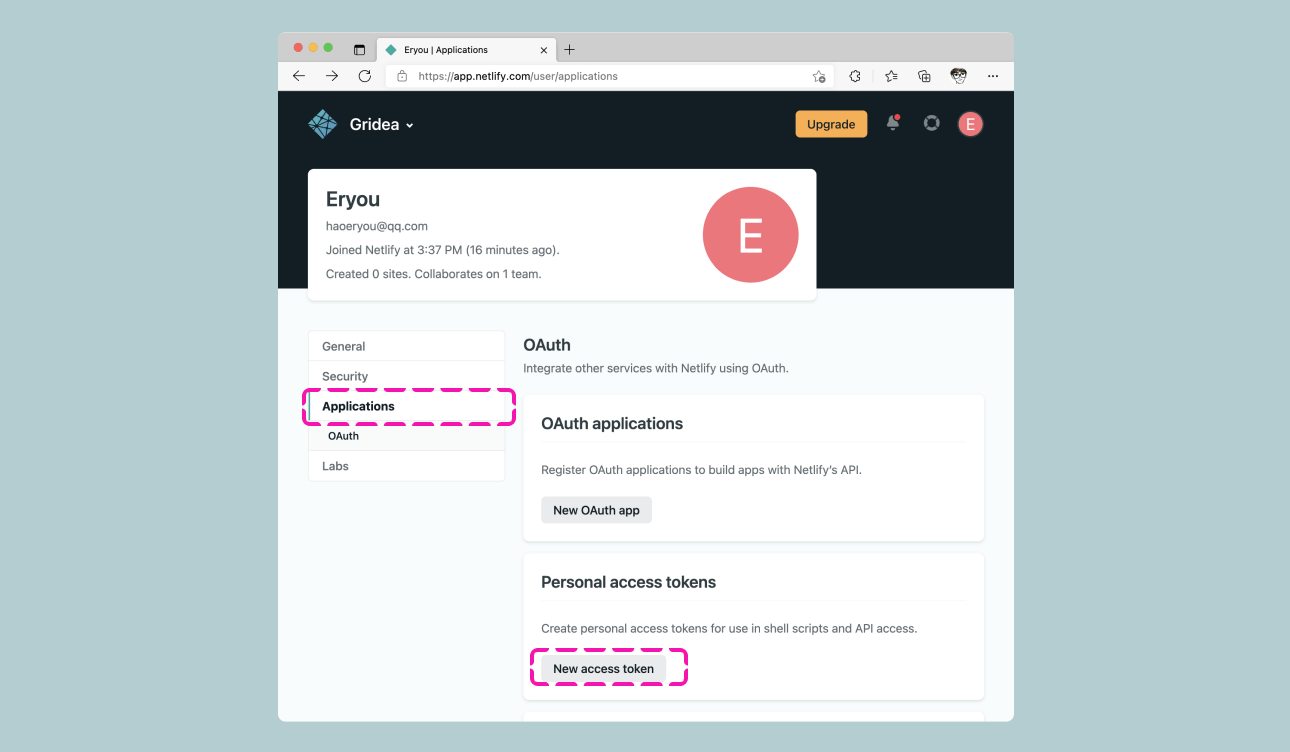
- 点击右上角的头像,然后点击“User settings”,找到“Applications”,然后找到“Personal access tokens”。(按以上步骤操作,或直接点击此链接),最后点击“New access token” 按钮


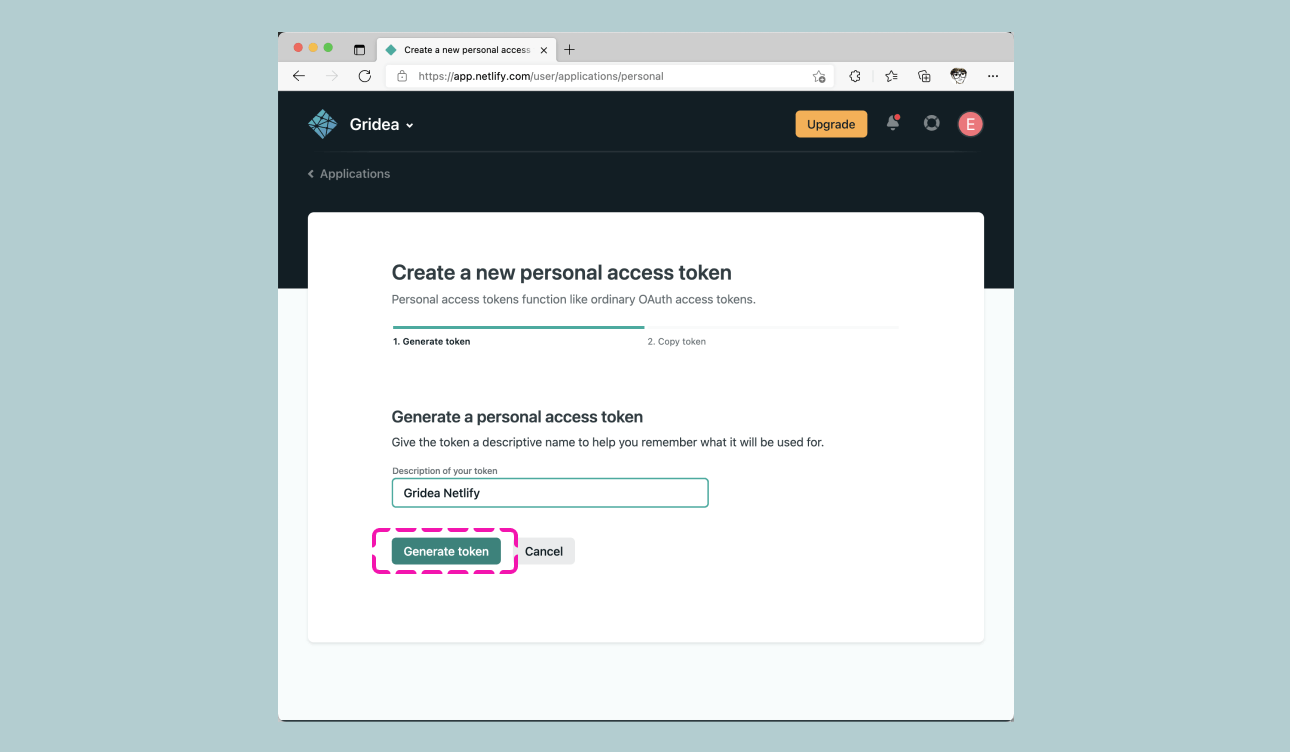
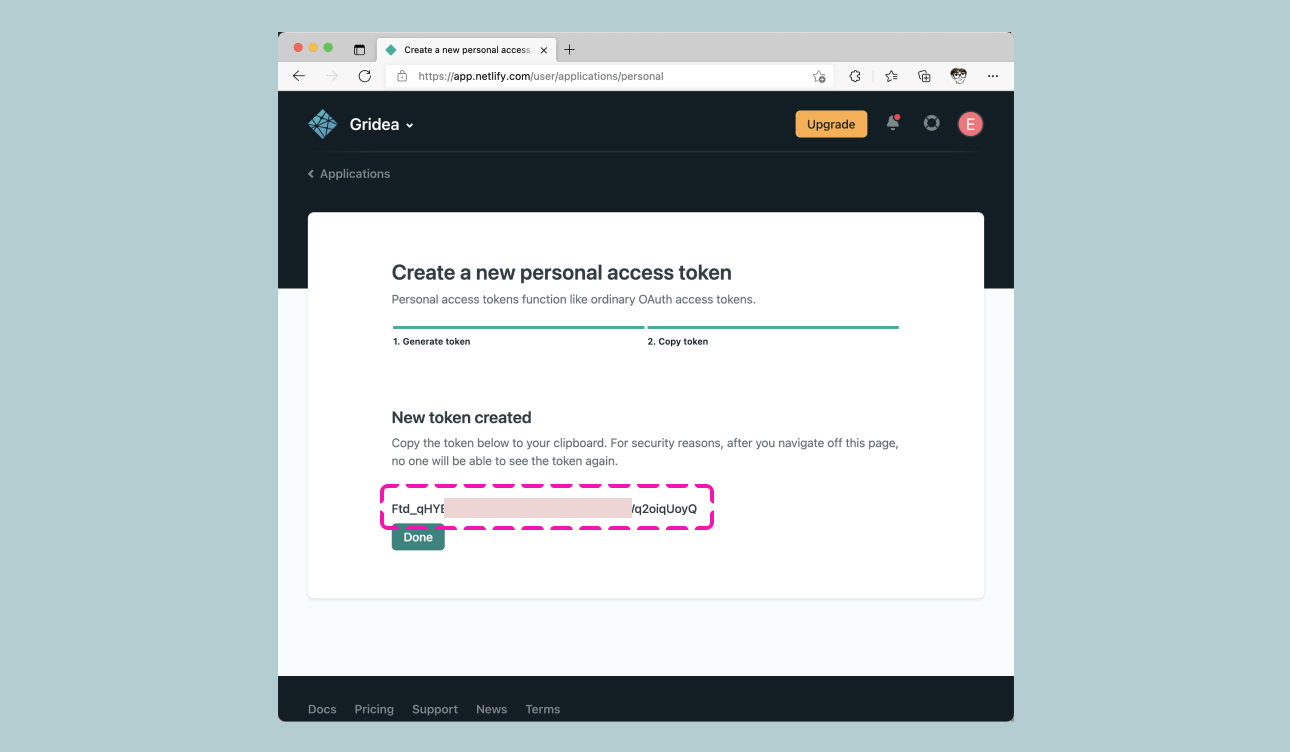
- 输入 Token 的描述,然后点击“Generate token” 按钮。然后将得到的 Token 进行复制。(注意!你只能看到此 Token 一次,所以请立即复制并备份到你的本地,稍后将在 Gridea 中使用)


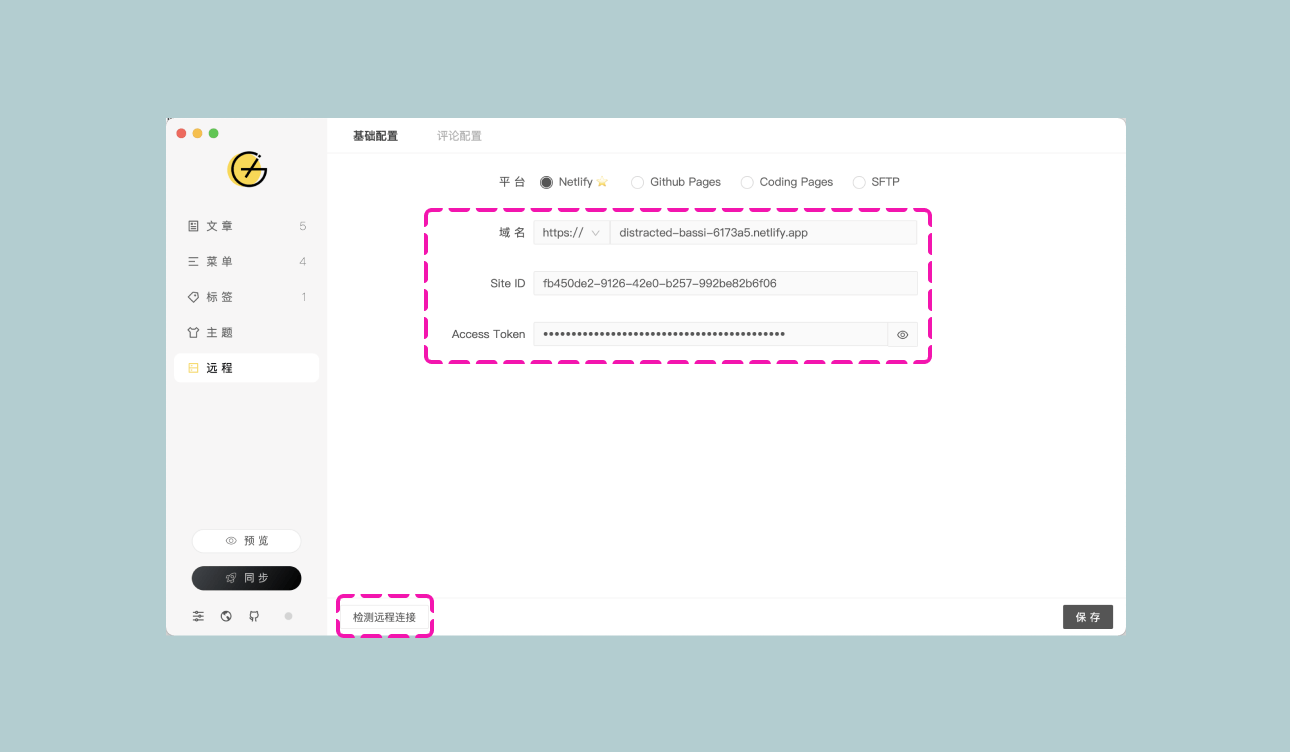
- 回到 Gridea 客户端,然后在“远程” - “基础设置” 中将你的“域名”,“Site ID”, “Access Token” 填写。然后点击“检测远程连接”。当你看到成功的提示时,说明已经配置成功了,至此,你便可以撰写文章,并点击“同步”按钮来更新网站了。

- 大功告成。

可选进阶设置
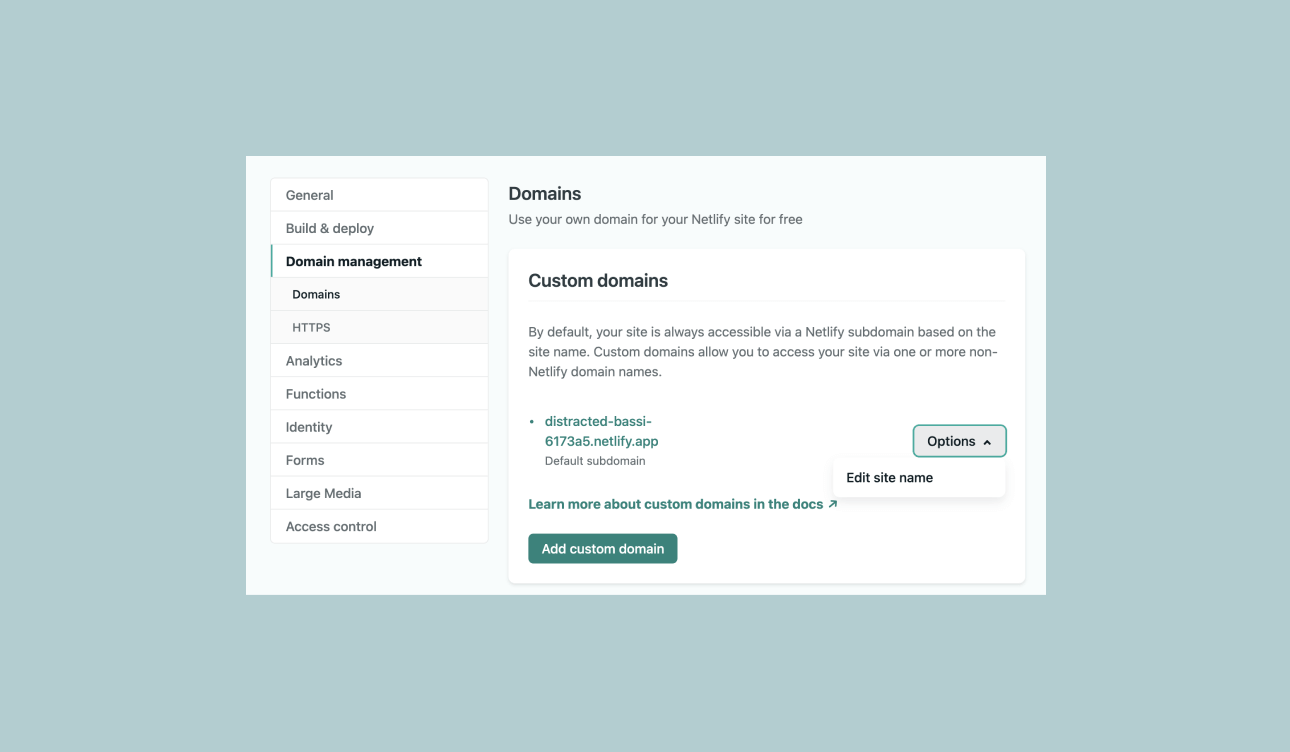
你可以在 Netlify 的 “Site settings” 中进行自定义域名的设置(前提是你已经拥有一个域名)或者更改站点名称“Edit site name” 来自定义一个更易读的地址。请注意!更改域名后,需要去 Gridea 客户端中相应的变更域名配置。